CSS样式与基础选择器 |
您所在的位置:网站首页 › css 深度选择器 › CSS样式与基础选择器 |
CSS样式与基础选择器
|
css层叠样式表
(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 1、css优点丰富的样式:允许设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果 定义易于使用和修改:可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。 多页面应用:CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。 2、css样式 2.1行内样式将css样式代码写在html标签元素内的style属性中,只对当前标签有效。  2.2内部样式
2.2内部样式
将 CSS 写在网页源文件的头部,即在 和 之间,通过使用 HTML 标签中的 标签将其包围,其特点是该样式只能在此页使用,解决行内样式多次书写的弊端。  2.3外部样式
2.3外部样式
外部样式就是把 CSS 代码保存在一个单独的文件中,文件的扩展名为 .css,然后在 HTML 页面中引入这个 CSS 文件即可。href指向的是需要加载样式表的.css文件的地址  2.4样式优先级
2.4样式优先级
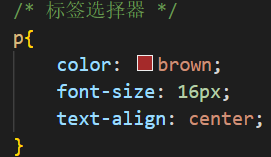
就近原则,谁距离所要更改的内容近,就选择谁。 3、基础选择器 3.1标签选择器所有的HTML元素标签都可以是一个选择器,例如 等等,标签选择器应用于页面所有相同标签。  3.2id选择器
3.2id选择器
以#开头,且不能与标签元素同名,同一页面当中只能运用一次。  3.3类选择器
3.3类选择器
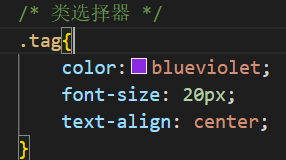
以.开头,同样不能与标签元素同名,同一页面当中可多次使用。  3.4通配符选择器
3.4通配符选择器
直接以*命名,应用于页面所有的元素。  3.5选择器优先级
3.5选择器优先级
id选择器>类选择器>标签选择器>通配符选择器 |
【本文地址】